GdipCreatePathGradient()
|
Syntaxe
|
Resultat.i = GdipCreatePathGradient(@points.PointF, count.l, wrapMode.i, @*polyGradient)
|
Paramètres
|
points.PointF[in] Tableau de PointF qui représente les coordonnées (nombres flottants) du contour du dégradé.
count.l[in] Nombre entier positif qui indique le nombre d'éléments du tableau points.PointF.
wrapMode.i[in] Ce paramètre spécifie la manière dont le dégradé est disposé. Si le dégradé est plus petit que la zone à remplir, il est disposé en mosaïque selon un des formats de l'énumération Wrapmode.
*polyGradient[out] *polyGradient recevra le pointeur sur l'objet PathGradientBrush créé.
|
Description
|
La fonction crée un objet brush permettant de peindre un dégradé à partir de une ou plusieurs couleurs pour remplir une forme fermée dont les segments reliés entre eux sont définis par les coordonnées exprimées en points sont passés en paramètre par le tableau points.PointF (sous la forme de valeurs de type flottant). Le dégradé part du point central du tracé à son bord extérieur.La couleur du point central sera définie par la fonction GdipSetPathGradientCenterColor().
Par défaut, le point central d'un objet PathGradientBrush est le centre de la surface défini par ses contours, mais vous pouvez placer le point central à n'importe ou, à l'intérieur ou à l'extérieur du contour en appelant la fonction GdipSetPathGradientCenterPoint().
Les couleurs passées en paramètre aux brush doivent avoir été préalablement modifiées par la procédure ARGB (voir le fichier gdiplus.pbi)La fonction GdipCreatePathGradient() utilise des coordonnées de type flottant alors que La fonction GdipCreatePathGradientI() utilise des coordonnées de type long.
Premier exemple :
La brush a une forme qui est définie par une série de segments dont chaque extrémité est définie par un point. Cette forme s'inscrit dans un rectangle imaginaire dont les 4 sommets sont définies comme ceci.
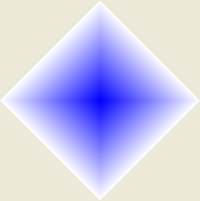
Une brush en forme de losange qui s'inscrit dans un carré de 200 x 200 pixels comme le dessin ci-dessous.
L'origine du carré imaginaire est en x0, y0 qui valent respectivement 0 et 0
Le 2ème point de ce carré est le point défini par x1 = 200 et y1 = 0
Le 3ème point de ce carré est le point défini par x2 = 200 et y2 = 200
Le 4ème point de ce carré est le point défini par x3 = 0 et y3 = 200Par rapport à ces extrémités, la bruh en losange est définie par 4 points :
pt0 : x = 100 et y = 0
pt1 : x = 200 et y = 100
pt2 : x = 100 et y = 200
pt3 : x = 0 et y = 100
Voici le rendu de la brush en forme de losange
Du bleu en couleur centrale
Le tableau points.PointF comporte 4 valeurspt(0)\x = 100 : pt(0)\y = 0
pt(1)\x = 200 : pt(1)\y = 100
pt(2)\x = 100 : pt(2)\y = 200
pt(3)\x = 0 pt(3)\y = 100Le paramètre count vaut 4
Le paramètre wrapmode vaut #WrapModeTile
Code (extrait du fichier d'exemple 4):
GdipCreatePathGradient(@pt(), 4, #WrapModeTile, @*path)

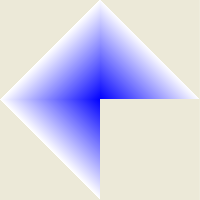
Autre exemple :On voudrait une brush qui ressemble à un losange auquel on aurait supprimé le triangle inférieur droit comme sur le croquis.
Le rectangle imaginaire est toujours le même.La brush est définie par 5 points :
pt0 : x = 100 et y = 0
pt1 : x = 200 et y = 100
pt2 : x = 100 et y = 100
pt3 : x = 100 et y = 200
pt4 : x = 0 et y = 100
Voici le rendu de la brush
Du bleu en couleur centrale
Le tableau points.PointF comporte 5valeurspt(0)\x = 100 pt(0)\y = 0
pt(1)\x = 200 pt(1)\y = 100
pt(2)\x = 100 pt(2)\y = 100
pt(3)\x = 100 pt(3)\y = 200
pt(4)\x = 0 pt(4)\y = 100Le paramètre count vaut 5
Le paramètre wrapmode vaut #WrapModeTile
Code (extrait du fichier d'exemple 5):
GdipCreatePathGradient(@pt(), 5, #WrapModeTile, @*path)

|
Résultat
de la fonction
|
Si la fonction réussit, elle retourne #Ok qui est une constante de l'énumération status.
Si la fonction échoue, elle retourne une des autres valeurs de l'énumération status.
|
PB
- OS
|
PureBasic v4.30 bêta 4 (Windows - x86)
Testé avec Windows Vista édition familiale Premium