
StrokePath()
Syntax
StrokePath(Width.d [, Flags])Description
Stroke the current drawing path with the current drawing source. This draws the path as a solid line.
By default, the path is reset after calling this function. This can be prevented with the appropriate flags.
Parameters
Width.d Specifies the width for the stroked line. Flags (optional) Specifies optional characteristics for the drawn stroke. This can be a combination of the following values: #PB_Path_Default : No special behavior (default value) #PB_Path_Preserve : Don't reset the path after this function #PB_Path_RoundEnd : Draw the line(s) with a rounded ends #PB_Path_SquareEnd : Draw the line(s) with a square box at the ends #PB_Path_RoundCorner : Draw the line(s) with rounded corners #PB_Path_DiagonalCorner: Draw the line(s) with diagonally cut corners
Return value
None.
Remarks
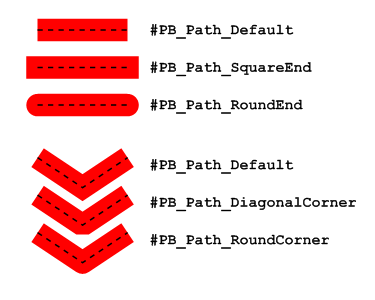
The following image demonstrates the effect of the different flags. The Corner and End flags can be combined with the binary or ('|') operator to combine the effects.
Example
If OpenWindow(0, 0, 0, 400, 200, "VectorDrawing", #PB_Window_SystemMenu | #PB_Window_ScreenCentered) CanvasGadget(0, 0, 0, 400, 200) If StartVectorDrawing(CanvasVectorOutput(0)) MovePathCursor(40, 20) For i = 1 To 4 AddPathLine(80, 0, #PB_Path_Relative) AddPathLine(0, 40, #PB_Path_Relative) Next i VectorSourceColor(RGBA(255, 0, 0, 255)) StrokePath(20, #PB_Path_RoundCorner|#PB_Path_RoundEnd) StopVectorDrawing() EndIf Repeat Event = WaitWindowEvent() Until Event = #PB_Event_CloseWindow EndIf
See Also
FillPath(), DotPath(), DashPath(), CustomDashPath(), IsInsideStroke(), ResetPath()
Supported OS
All